What is a docker file?
A Docker file is a file which consists of all the commands used to build a docker image. A docker file consists of text commands using which docker can build images.
Dockerfiles enable developers to easily package and distribute their applications, making them more portable and scalable. By using Dockerfiles, developers can improve their development workflows and reduce the risk of errors and inconsistencies when deploying applications in production.
In our previous blog, we have already seen how to run a fresh Nginx image from the docker hub. How to run docker images as a container But that is only the base image of Nginx what if we want to create our own custom Nginx image with our custom configuration and website files for that we need to create a Dockerfile?
Creating a sample Nginx image using dockerfile
Let’s say I already have my website files under /var/www/html and the Nginx web server is running in order to server the website files if I need to set up an image for it I need to write a docker file accordingly.
If you have a running webserver on port 80 you need to stop it in order to avoid port conflict or provide another port while running the container.
I am navigating into my document root ie /var/www/html. Here I have a sample index.html page

Let’s assume that I have many other files along with this index.html in my document root the agenda is to copy all the files into the container image and run the container to serve the files.
Step 1: Writing a docker file to copy the contents
Create a docker file within the directory.
vi Dockerfile
FROM nginx:latest
WORKDIR /usr/share/nginx/html
COPY . /usr/share/nginx/html/
- The docker file describes 3 things pulling an Nginx image from the docker hub ie nginx:latest.
- The next step is determining the working directory of the image ie if we exec into the container the present working directory will be /usr/share/nginx/html defined accordingly in the docker file.
- The second thing is to copy all the files from the current working directory of the host to /usr/share/nginx/html of the container as we are using ubuntu and the default document root of Nginx in ubuntu is /usr/share/nginx/html.
Step 2: Building a docker image using the docker file
docker build -t mynginximage .
We can build a docker nginx image using the docker build command -t flag defines the tag of the image. we are giving the name mynginximage and the dot at the end tells the docker to use the docker file within the current working directory.
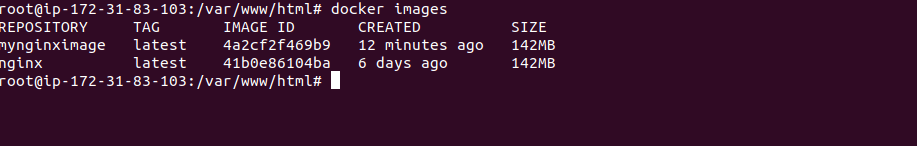
After you run this command and check the docker images you will be able to see 2 images like this.

Step 3: Next step we have to run the Nginx container using the created image.
docker run -d –name mynginxcontainer -p 80:80 mynginximage
We can run a docker container using the docker run command.
The -d is used to run the container in detached mode.
–name is used to define the name of the container.
-p is used to provide the port mapping ie port 80 of host maps to port 80 of the container.
At last, we need to provide the image name which needs to be run ie our image-created earlier.(mynginximage).
Step 4: Check if the working is successful.
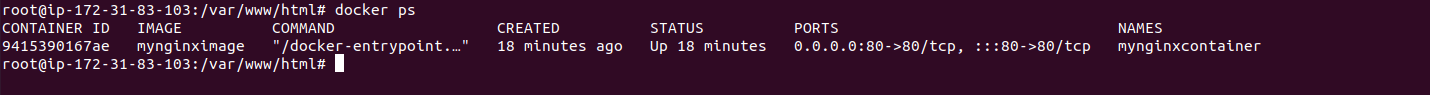
If you have followed the above steps. If you run docker ps you should be able to see our Nginx container running.

For testing grab your system’s IP address and open it in a web browser. And you should be able to see the content of index.html.

Is it very easy? But the problem is if we are working on a dynamic website that is making changes every day by day this won’t work because we need to build an image again including all the changed files and run a container each time. The solution for the above issue is to run a docker image along with a docker volume.
Step 5: Creating a docker volume.
docker volume create mynginxvolume
Using this command we can create our volume with the name mynginxvolume and the location will be in /var/lib/docker/volumes/.
Step 6: Attach the volume to the container.
Defining the docker volume while running the image ie –mount source=(name of volume created),target =(path to be servered inside the container ).-v flag is used to specify the docker volume.
docker run -d -p 80:80 –name mynginxcontainer –v mynginxvolume:/usr/share/nginx/html mynginximage
If we run this command and check the /var/lib/docker/volumes/mynginxvolume/_data directory we can see our files similar to /var/www/html
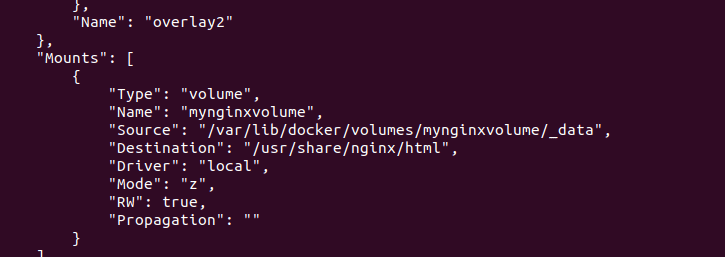
If we run docker inspect mynginxcontainer

We can see this particular block which means that the /usr/share/nginx/html directory inside our container is mapped to /var/lib/docker/volumes/nginxvolume/_data.For testing you can make any changes to files inside var/lib/docker/volumes/nginxvolume/_data it will be reflected inside the container also if we delete the container the directory still persists and we can attach this particular volume to another container and use it.
This is just a sample docker file which copies the website files to the container we can make more complex configurations in this docker file like defining ownership and permission. modifying the nginx conf etc
Summary: In this blog, we have understood how to deploy an Nginx container using a docker file and to create a persistent volume for that.
Related articles:
How to install and configure docker-compose on Ubuntu 20.04.
How to run docker images as a container.



